Мадиас
Втюргал 07 июля 2015 г., 15:34
РЕДАКТИРОВАТЬ: видео здесь: http: // youtu.be/bv_lytyqcmk
Я дурачился со включенной библиотекой Adafruit ILI9341-STM32, думая, что следует использовать некоторые изображения BMP непосредственно из Flash.
Я нашел это: http: // www.Инструменты.com/id/arduino ... rom-flash/
Поэтому я перенесли некоторые новые функции (массив push_colors) в нашу LIB и написал два маленьких примера:
"Анимация" и "ILI9341_DRAW_FLASH_BMP"
С этим дополнением легко настроить небольшое изображение прямо из Flash. Изображения также могут быть меньшим размером, например, 20x20 пикселей не только полноэкранной. Идеально подходит для некоторых анимированных кнопок, ползунков... что бы ни.
Не стесняйтесь скачать его (вы должны заменить всю библиотеку)
РЕДАКТИРОВАТЬ: Исправлена файл!
https: // drive.Google.com/file/d/0b3sgtw ... sp = совместное использование
В качестве инструмента преобразователя я использую UTFT:
онлайн: http: // www.rinkydinkelectronics.com/t_i ... ter565.PHP
или в автономном режиме (с большим преимуществом, которое вы можете использовать «Chipkit», поэтому вам не нужно преобразовать переменные), я думаю, что эта программа только для Windows (ImageConverter565.exe) включен во все UTFT Lib (у меня есть около 10 раз на моем компьютере)
Я дурачился со включенной библиотекой Adafruit ILI9341-STM32, думая, что следует использовать некоторые изображения BMP непосредственно из Flash.
Я нашел это: http: // www.Инструменты.com/id/arduino ... rom-flash/
Поэтому я перенесли некоторые новые функции (массив push_colors) в нашу LIB и написал два маленьких примера:
"Анимация" и "ILI9341_DRAW_FLASH_BMP"
С этим дополнением легко настроить небольшое изображение прямо из Flash. Изображения также могут быть меньшим размером, например, 20x20 пикселей не только полноэкранной. Идеально подходит для некоторых анимированных кнопок, ползунков... что бы ни.
Не стесняйтесь скачать его (вы должны заменить всю библиотеку)
РЕДАКТИРОВАТЬ: Исправлена файл!
https: // drive.Google.com/file/d/0b3sgtw ... sp = совместное использование
В качестве инструмента преобразователя я использую UTFT:
онлайн: http: // www.rinkydinkelectronics.com/t_i ... ter565.PHP
или в автономном режиме (с большим преимуществом, которое вы можете использовать «Chipkit», поэтому вам не нужно преобразовать переменные), я думаю, что эта программа только для Windows (ImageConverter565.exe) включен во все UTFT Lib (у меня есть около 10 раз на моем компьютере)
victor_pv
Втюж 07 июля 2015 г., 19:41
Мадиас мог бы отправить притяжение Роджеру, чтобы он был обновлен в ядре, так как он доступен в ядре?
Спасибо за дополнения. Это определенно пригодится.
Необходимо ли BMP быть в размере экрана или изменяется на лету?
Спасибо за дополнения. Это определенно пригодится.
Необходимо ли BMP быть в размере экрана или изменяется на лету?
Мадиас
Втюж, 07 июля 2015 г., 21:17
Я не совсем (работаю) над GitHub, но я должен это сделать, упростил вещи...
на ваши вопросы: Необходимо ли BMP быть в размере экрана или изменяется на лету? В настоящее время BMP должен быть в размере.
О размере изображений:
Пример: я использую BMP с 160x120 пикселями, размер: 38.400 байтов, поэтому минимальный тестовый эскиз использует 80 372 байт (65%) пространства для хранения программы на моем Maple Mini. Таким образом, изображения с 320x240 (полный экран) невозможно.
Дополнительная информация
Функция «pushcolors» перегружена, так что, возможно, лучше использовать только 8 -битный цвет для более крупных изображений (не пробовал - я сомневаюсь в правильной реализации)
pushcolors (uint16_t *data, uint8_t len),
pushcolors (uint8_t *data, uint8_t len),
Предупреждение: Чтобы избежать проблем с более крупными фотографиями, которые вы должны использовать следующим образом:
void Drawicon (const unsigned short* icon, int16_t x, int16_t y, int16_t ширина, int16_t Высота)
вместо:
void drawicon (const unsigned short* icon, int16_t x, int16_t y, int8_t width, int8_t высота)
Функция PushColors должна быть легко реализовать в другие графические библиотеки, которые мы используем (пример: tft_ili9163c)
на ваши вопросы: Необходимо ли BMP быть в размере экрана или изменяется на лету? В настоящее время BMP должен быть в размере.
О размере изображений:
Пример: я использую BMP с 160x120 пикселями, размер: 38.400 байтов, поэтому минимальный тестовый эскиз использует 80 372 байт (65%) пространства для хранения программы на моем Maple Mini. Таким образом, изображения с 320x240 (полный экран) невозможно.
Дополнительная информация
Функция «pushcolors» перегружена, так что, возможно, лучше использовать только 8 -битный цвет для более крупных изображений (не пробовал - я сомневаюсь в правильной реализации)
pushcolors (uint16_t *data, uint8_t len),
pushcolors (uint8_t *data, uint8_t len),
Предупреждение: Чтобы избежать проблем с более крупными фотографиями, которые вы должны использовать следующим образом:
void Drawicon (const unsigned short* icon, int16_t x, int16_t y, int16_t ширина, int16_t Высота)
вместо:
void drawicon (const unsigned short* icon, int16_t x, int16_t y, int8_t width, int8_t высота)
Функция PushColors должна быть легко реализовать в другие графические библиотеки, которые мы используем (пример: tft_ili9163c)
Мадиас
Втюл 07 июля 2015 г. 22:19
Я забыл сказать, что я также включил в эту библиотеку в этой библиотеке функцию чипа ILI9341 ILI9341, см. Мой новый пример
victor_pv
Ср. 8 июля 2015 г., 4:31
Мадиас написал:Я забыл сказать, что я также включил в эту библиотеку в этой библиотеке функцию чипа ILI9341 ILI9341, см. Мой новый пример
Мадиас
Ср. 8 июля 2015 г. 8:08
Спасибо, Виктор, за этот совет!
...Но правильный код будет:
...Но правильный код будет:
*dcport |= dcpinmask;
*csport &= ~cspinmask;
SPI.setDataSize (SPI_CR1_DFF); // Set SPI 16bit mode
SPI.dmaSend(data, len, 1);
SPI.setDataSize (0);
*csport |= cspinmask;Мадиас
Ср. 8 июля 2015 г. 11:23
Хорошо, видео или этого не произошло 
http: // youtu.be/bv_lytyqcmk
Sketch использует около 95% Flash:/
Масштабная коэффициент для изображения: 3x

http: // youtu.be/bv_lytyqcmk
Sketch использует около 95% Flash:/
Масштабная коэффициент для изображения: 3x

victor_pv
Ср. 8 июля 2015 г. 15:14
Мадиас написал:Спасибо, Виктор, за этот совет!
...Но правильный код будет:
...Но правильный код будет:
*dcport |= dcpinmask;
*csport &= ~cspinmask;
SPI.setDataSize (SPI_CR1_DFF); // Set SPI 16bit mode
SPI.dmaSend(data, len, 1);
SPI.setDataSize (0);
*csport |= cspinmask;Ахулл
Ср. 8 июля 2015 г., 8:01 вечера
Впечатляющие вещи. Я думаю, что может быть время вернуться к свиньи и добавить аппаратную прокрутку, чтобы придать более плавную экспозицию формы волны. Если у меня будет шанс, я посмотрю на это завтра. Возможно, ему потребуется смягчить крылья, чтобы справиться с модернизированными двигателями после этого...
 x2
x2
 x2
x2Mrburnette
Чт, 09 июля 2015 г. 12:58
Мадиас/Виктор, впечатляющая работа.
Энди, может быть, подумайте о vtop... Vэртичный ТАкеОфф ПIG
Луча
Энди, может быть, подумайте о vtop... Vэртичный ТАкеОфф ПIG
Луча
victor_pv
Чт, 09 июля 2015 г. 1:32
Mrburnette написал:Виктор, впечатляющая работа.
Энди, может быть, подумайте о vtop... Vэртичный ТАкеОфф ПIG
Луча
Энди, может быть, подумайте о vtop... Vэртичный ТАкеОфф ПIG
Луча
Mrburnette
Чт, 09 июля 2015 г. 1:38 утра
victor_pv написал:Это может довести его до диапазона 15 долларов, хотя... Есть ли ограничение бюджета?
Мадиас
Чт, 09 июля 2015 г. 8:12
О аппаратном прокрутке:
Пожалуйста, имейте в виду, что HW Scrolling имеет некоторые правила и ограничения, они не совсем оптимальны для нас (пример: Pig-O-Scope):

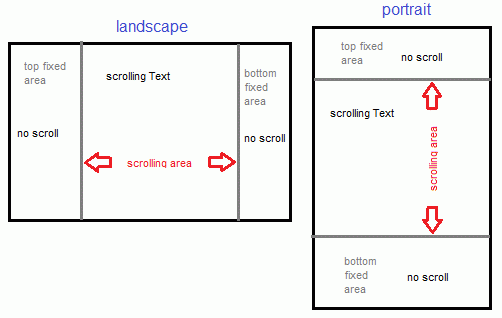
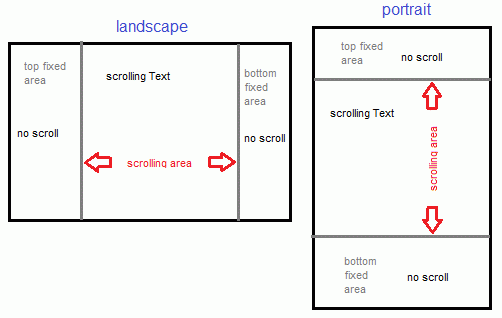
Таким образом, в режиме ландшафта возможна только слева-правая прокрутка, и есть две возможные фиксированные области (слева и справа)
В портретном режиме возможно только прокрутка вверх, фиксированные области находятся сверху и/или снизу
Пожалуйста, имейте в виду, что HW Scrolling имеет некоторые правила и ограничения, они не совсем оптимальны для нас (пример: Pig-O-Scope):

Таким образом, в режиме ландшафта возможна только слева-правая прокрутка, и есть две возможные фиксированные области (слева и справа)
В портретном режиме возможно только прокрутка вверх, фиксированные области находятся сверху и/или снизу
Мадиас
Чт, 09 июля 2015 13:38
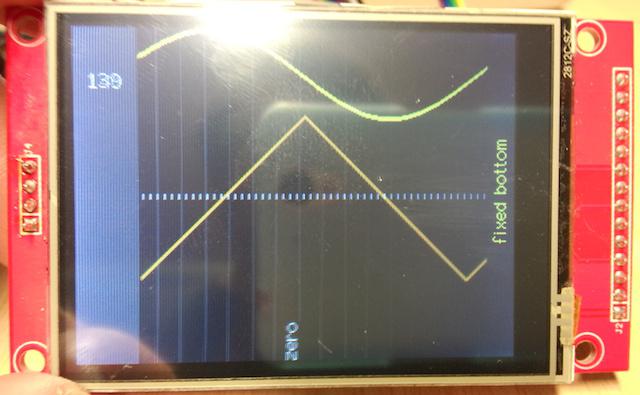
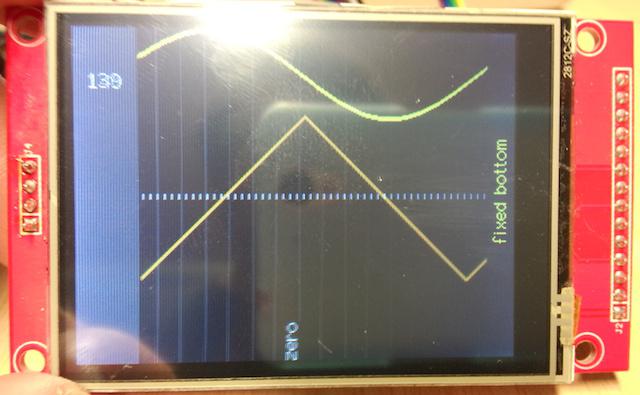
Итак, я сделал быстрое «что возможно при прокрутке HW» для OSCI:
Извините: фото и видео имеют слишком много размышлений, код - это прикрепление .
Некоторые Infos, как я это сделал:
На x-position 0 в области прокрутки всегда есть быстрый V-линий (черный), поэтому все в этом положении удалено и снова не появляется на правой стороне.
Рисунок из последней x-положения области прокрутки: здесь я бросаю точки для синуса, три и пунктирной центральной линии.
Как вы можете догадаться, липкие вертикальные линии (или даже хуже: текст) сложны и используют много расчетов и перераспределения (так что время процессора).
Я утроил выходные линии для лучшего видео -результата
ВИДЕО:
http: // youtu.be/z422tepxsta
Извините: фото и видео имеют слишком много размышлений, код - это прикрепление .
Некоторые Infos, как я это сделал:
На x-position 0 в области прокрутки всегда есть быстрый V-линий (черный), поэтому все в этом положении удалено и снова не появляется на правой стороне.
Рисунок из последней x-положения области прокрутки: здесь я бросаю точки для синуса, три и пунктирной центральной линии.
Как вы можете догадаться, липкие вертикальные линии (или даже хуже: текст) сложны и используют много расчетов и перераспределения (так что время процессора).
Я утроил выходные линии для лучшего видео -результата
ВИДЕО:
http: // youtu.be/z422tepxsta
victor_pv
Чт, 09 июля 2015 г., 15:09
Мадиас, вы имеете в виду, что прокрутка может быть только в одном направлении, а не в другом, например, слева направо, но не справа налево?
Мадиас
Чт, 09 июля 2015 г., 15:15
Нет, вы можете прокрутить влево или вправо.
Что я имею в виду:
В режиме ландшафта вы можете прокрутить влево или вправо
В портретном режиме вы можете прокручивать или вниз
Что я имею в виду:
В режиме ландшафта вы можете прокрутить влево или вправо
В портретном режиме вы можете прокручивать или вниз
Мадиас
Чт, 09 июля 2015 г., 15:40
Я сделал более хорошую демонстрацию:

Пожалуйста, возьмите этот код (прилагается)

Пожалуйста, возьмите этот код (прилагается)